Archive for Maret 2013
Cara Mengetahui Tanggal Pembuatan Blog atau Website
Jumat, 29 Maret 2013
Posted by FRANS YESEKEL
Tag :
Tips
 Hay Sahabat Blogger ketemu lagi nih dengan saya Admin di Blog saya. Akhirnya saya bisa juga share ke kalian yaitu tentang Cara Mengetahui Tanggal Pembuatan Blog atau Website. Penting tidak penting untuk mengetahui tanggal pembuatan blog atau website (umur website).
Akan tetapi, terkadang kita hanya untuk mencari kepuasan sendiri, sudah
berapa lama blog atau website kita berada dalam dunia maya?.
Hay Sahabat Blogger ketemu lagi nih dengan saya Admin di Blog saya. Akhirnya saya bisa juga share ke kalian yaitu tentang Cara Mengetahui Tanggal Pembuatan Blog atau Website. Penting tidak penting untuk mengetahui tanggal pembuatan blog atau website (umur website).
Akan tetapi, terkadang kita hanya untuk mencari kepuasan sendiri, sudah
berapa lama blog atau website kita berada dalam dunia maya?.
Sebenarnya untuk mengetahui kapan kita membuat website atau blog, dapat kita ketahui dengan melihat postingan pertama kali dibuat. Mungkin karena postingan sudah dihapus, sehingga kita lupa kapan tanggal pembuatan website atau blog.
Di bawah ini saya lampirkan beberapa alamat situs yang bisa mengetahui kapan tanggal pembuatan dan kapan waktu terindeks oleh search engine blog atau website Anda.
Namun ada beberapa yang bisa hanya untuk blog. Tapi silakan coba,
dengan melihat identitas blog atau website, kita bisa mengukur bagaimana
kinerja kita dalam membangun blog atau website termaksud. Silakan
langsung ke TKP.
- DomainTools
- Cubestat
- Informer
- Betterwhois (hanya untuk jenis website)
- Whois (hanya untuk jenis website)
- Host-tracker (untuk mengetahui, search engine yang bisa membaca blog Anda)
bye..
Sasuke dan tiga rekannya telah sampai di
depan sebuah bangunan semacam kuil yang tampak sudah hancur parah.
"Kelihatannya tempat ini sudah lama tidak digunakan." ucap
Orochimaru. "Benar- benar hancur." ucap Suigetsu, "Yah,
bagaimanapun tempat ini cukup jauh dari desa." lanjutnya.
Sementara itu, Sasuke sudah masuk. Di
dalam sana, terdapat suatu ruangan yang memajang puluhan topeng iblis.
"Yang mana?" tanya Sasuke pada Orochimaru yang juga sudah masuk.
"Hmm, coba kita lihat, yang ..."
Orochimaru mengingat-ingat dan kemudian
melilit salah satu topeng dengan ularnya. "Ini dia." ucap lelaki ular
itu. "Uhh, tempat ini sedikit menakutkan, kalau sudah ketemu, ayo cepat
pergi dari sini." ucap Suigetsu. "Ya, ayo kita pergi ... Menuju
tempat dimana semua rahasia berada." ucap Orochimaru.
Setelahnya, mereka berempat pergi ke
tengah desa, Konohagakure. Suasana sedang tidak begitu ramai, dan mereka
berempat menggunakan jubah yang menutupi kepala. Jadi, tak ada yang tahu.
Saat dalam perjalanan, di tengah jalanan
desa, tiba-tiba Sasuke meloncat, meloncat ke atas sebuah bangunan yang cukup
tinggi. Dan dari sana, Sasuke mengamati keadaan desa. "Tempat ini ...
sudah cukup banyak berubah." ucapnya.
"Apa yang Sasuke lakukan?"
Suigetsu bertanya-tanya. Kemudian, Orochimaru menjelaskan kalau, "Itu
seperti sebelum aku memutuskan untuk menghancurkan Konoha."
"Apa???"
"Dia dan desa ini mungkin sudah
berubah. Tapi bagaimanapun, tempat ini adalah tempat kelahirannya. Ia butuh
waktu untuk berpikir, memikirkan mengenai masa lalu dan mengkonfirmasi ulang
ketetapan hatinya." jelas Orochimaru.
"Heeh, kau sendiri, apa kau sudah
tidak menginginkannya lagi? Untuk menghancurkan Konoha." ucap Suigetsu.
Orochimaru hanya tersenyum. Kemudian, Suigetsu kembali berbicara, "Kau
tahu, kalau dipikir-pikir, kami termasuk orang-orang terbaikmu. Dan sekarang,
kita semua telah berada di dalam Konoha. Orang-orang kuat mereka sedang pergi
berperang, bukankah ini kesempatan yang sangat bagus untukmu?"
"Tepat sekali." ucap
Orochimaru. "Tapi, kau membuat satu kesalahan." lanjutnya. Suigetsu
dan Juugo bertanya-tanya. Kemudian Orochimaru berkata, "Sekarang kalian
sudah bukan ular lagi."
Setelahnya, mereka berempat sampai di
kuil Nakano, kuil klan Uchiha. Lebih tepatnya, kuil Nakano yang sudah porak
poranda. Di sana terdapat suatu balok batu bergambarkan sharingan dengan segel.
Dan dengan suatu jutsu, Sasuke membukanya, hingga tampak tangga menuju ke
bawah.
"Heeh, jadi kau butuh jutsu untuk
membuka pintu batu in ya." ucap Suigetsu. "Tak ada yang tersisa dari
bangunan kuil Nakano ini lagi, benar- benar hancur." ucap Orochimaru.
"Tampilan luar bukanlah masalah, yang terpenting adalah apa yang ada di
dalam. Ayo masuk." ucap Sasuke. Dan setelahnya, merekapun masuk.
Di dalam, terdapat suatu altar batu
bertuliskan huruf segel. Di sanalah, Orochimaru akan memulai sesuatu. Ia
melepas jubahnya, dan kemudian memakai topeng yang tadi diambilnya. Dan,
"Gyaaaah!!!" Aura dewa kematian, Shinigami seperti yang digunakan
Hokage ketiga saat melawan Orochimaru dulu menyelimuti tubuh Orochimaru.
Flashback saat masih di dalam perjalanan
menuju Konoha. "Untuk melakukan apa yang tertulis di dalam gulungan,
pertama-tama kau butuh topeng shinigami. Kau bisa menemukannya di dalam kuil
topeng klan Uzumaki yang terdapat di pinggir desa. Kemudian, kau harus
membiarkan shinigami dari shiki fuujin mengendalikan tubuhmu untyk membuatnya keluar.
Kalau kau memotong perutnya, segelnya akan lepas. Tapi, aku harus dijadikan
sebagai korban. Ini juga akan mengembalikan tanganku yang ada di dalam
perutnya."
Orochimaru telah melakukannya. Perutnya
berlumuran darah, namun kedua tangannya telah kembali.
"Kalau aku bisa mengembalikan
tanganku, aku akan mampu untuk menggunakan Edo Tensei, dan ... membangkitkan
mereka berempat." jelas Orochimaru waktu itu. "Tentu saja, aku yakin
kalian sudah tahu kalau aku butuh sesuatu untuk itu."
"Aaah!!! Apa kau berencana untuk
menjadikan kami sebagai wadah Edo Tensei!?" tanya kaget Suigetsu.
"Fufu, ide yang bagus." ucap Orochimaru. "Tapi, ada pilihan yang
lebih bagus. Meskipun kalian tidak bisa melihatnya."
Kembali ke masa sekarang, "Juugo,
Sasuke, Suigetsu, bersiaplah!!" ucap Orochimaru.
"Ya!" Suigetsu melakukan
sesuatu terhadap Sasuke, dan tiba-tiba enam sosok Zetsu putih keluar dari
tubuhnya. Kembali ke penjalasan, "Juugo, kau gunakanlah kekuatan segel
kutukanmu. Dengan itu, Zetsu yang Tobi gunakan untuk mengawasi tubuh Sasuke
akan merespon dan keluar."
"Sial ... bagaimana bisa!?"
ucap kaget Zetsu putih. "Aku tahu semuanya dari eksperimenku terhadap sel
Hashirama." jelas Orochimaru. "Dan juga tentang kemampuan
merasakanmu. Enam dari kalian, Tobi benar- benar berhati-hati."
Kembali ke penjelasan, "Saat aku
mendapat kembali chakraku dari Kabuto, aku juga mendapat informasi darinya. Dia
telah mencaritahu tentang enam Zetsu yang ada di dalam Sasuke dan tahu tentang
mereka. Lalu, aku memiliki DNA mereka berempat. Aku juga suka mengoleksi,
kalian tahu ..."
Kembali ke kuil, "Suigetsu, Juugo,
uruslah dua Zetsu yang tersisa." Empat zetsu putih telah ditangkap dan
disiapkan untuk menjadi wadah Edo Tensei. Kemudian, "Edo Tensei no
Jutsu!"
Orochimaru menggunakan jutsu itu. Dan
sebelum ia benar-benar mati, ia keluar dari tubuhnya. Ya, bagaimanapun ia ular
yang bisa berganti kulit. "Mereka datang ..." ucap Orochimaru,
"Seseorang yang tahu segalanya."
Mereka telah bangkit, "Para Hokage
sebelumnya."
Dengan bebasnya jiwa mereka dari
shinigami, keempat legenda itupun berhasil dibangkitkan kembali. Apa yang
sebenarnya mereka ketahui? Rahasia apa yang ingin Sasuke ketahui dari mereka?
kali ini mengenai cara menampilkan kursor animasi di blog. Dengan skrip ini sobat dapat mengganti kursor default menjadi kursor sendiri, yaitu berupa gambar unik atau dengan tambahan objek yang mengikuti pointer mouse. Objek di sekitar pointer mouse tersebut dapat berupa tulisan atau gambar kecil yang umumnya disimpan dalam format file .PNG, .GIF, .ANI, dan .CUR.
Jika format file adalah .GIF, .ANI, dan .CUR, maka gambar kursor dapat dibuat animasi bergerak, tetapi jika gambar kursor dalam format file .PNG atau format lain tanpa animasi gerak, maka dengan bantuan program JavaScript dapat dibuat animasi kursor yang mengikuti pointer mouse.
Di bawah ini saya share tiga cara untuk menampilkan kursor animasi pada blog berupa kursor animasi bintang berjatuhan, tulisan berputar pada kursor, gambar mengikuti pointer mouse, teks berputar mengelilingi pointer mouse, dan mengganti kursor dengan gambar sendir.

Animasi Kursor Bintang Berjatuhan
Skrip ini berfungsi untuk menampilkan animasi bintang berjatuhan ketika mouse digerakan, Caranya sebagai berikut:
Gambar Animasi Mengikuti Mouse
Skrip ini akan menampilkan mouse yang selalu diikuti gambar animasi seperti per bergoyang dan selalu berat ke bawah, sehingga apabila mouse diam (kursor tidak bergerak), gambar animasi kursor pun akan diam seolah ada gravitasi ke bawah. Caranya pasangnya sebagai berikut:

Tulisan Mengelelilingi Kursor | Teks Berputar Mengikuti Mouse
Skrip ini akan mengubah kursor menjadi kursor animasi yang dikelilingi tulisan berputar. Cara pasangnya sebagai berikut:
Kode di bawah adalah kode CSS dan HTML untuk memanggil gambar kursor animasi. Dengan kode tersebut tampilan pointer mouse (gambar kursor) di blog akan seperti gambar-gambar kursor animasi di bawah. Cara mengganti kursor tersebut adalah sebagai berikut:
Jika format file adalah .GIF, .ANI, dan .CUR, maka gambar kursor dapat dibuat animasi bergerak, tetapi jika gambar kursor dalam format file .PNG atau format lain tanpa animasi gerak, maka dengan bantuan program JavaScript dapat dibuat animasi kursor yang mengikuti pointer mouse.
Di bawah ini saya share tiga cara untuk menampilkan kursor animasi pada blog berupa kursor animasi bintang berjatuhan, tulisan berputar pada kursor, gambar mengikuti pointer mouse, teks berputar mengelilingi pointer mouse, dan mengganti kursor dengan gambar sendir.

Animasi Kursor Bintang Berjatuhan
Skrip ini berfungsi untuk menampilkan animasi bintang berjatuhan ketika mouse digerakan, Caranya sebagai berikut:
- Login ke Blogger.
- Masuk ke halaman "Layout" atau Tata Letak.
- Add Gadget (Tambah Gadget) kemudian pilih HTML/JavaScript.
- Salin kode berikut dan simpan di jendela tersebut tanpa perlu diberi judul, kemudian simpan.
<script type='text/javascript'> // <![CDATA[ var colour="#52D8ED"; var sparkles=100; var x=ox=400; var y=oy=300; var swide=800; var shigh=600; var sleft=sdown=0; var tiny=new Array(); var star=new Array(); var starv=new Array(); var starx=new Array(); var stary=new Array(); var tinyx=new Array(); var tinyy=new Array(); var tinyv=new Array(); window.onload=function() { if (document.getElementById) { var i, rats, rlef, rdow; for (var i=0; i<sparkles; i++) { var rats=createDiv(3, 3); rats.style.visibility="hidden"; document.body.appendChild(tiny[i]=rats); starv[i]=0; tinyv[i]=0; var rats=createDiv(5, 5); rats.style.backgroundColor="transparent"; rats.style.visibility="hidden"; var rlef=createDiv(1, 5); var rdow=createDiv(5, 1); rats.appendChild(rlef); rats.appendChild(rdow); rlef.style.top="3px"; rlef.style.left="0px"; rdow.style.top="0px"; rdow.style.left="3px"; document.body.appendChild(star[i]=rats); } set_width(); sparkle(); }} function sparkle() { var c; if (x!=ox || y!=oy) { ox=x; oy=y; for (c=0; c<sparkles; c++) if (!starv[c]) { star[c].style.left=(starx[c]=x)+"px"; star[c].style.top=(stary[c]=y)+"px"; star[c].style.clip="rect(0px, 5px, 5px, 0px)"; star[c].style.visibility="visible"; starv[c]=50; break; } } for (c=0; c<sparkles; c++) { if (starv[c]) update_star(c); if (tinyv[c]) update_tiny(c); } setTimeout("sparkle()", 40); } function update_star(i) { if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)"; if (starv[i]) { stary[i]+=1+Math.random()*3; if (stary[i]<shigh+sdown) { star[i].style.top=stary[i]+"px"; starx[i]+=(i%5-2)/5; star[i].style.left=starx[i]+"px"; } else { star[i].style.visibility="hidden"; starv[i]=0; return; } } else { tinyv[i]=50; tiny[i].style.top=(tinyy[i]=stary[i])+"px"; tiny[i].style.left=(tinyx[i]=starx[i])+"px"; tiny[i].style.width="2px"; tiny[i].style.height="2px"; star[i].style.visibility="hidden"; tiny[i].style.visibility="visible" } } function update_tiny(i) { if (--tinyv[i]==25) { tiny[i].style.width="1px"; tiny[i].style.height="1px"; } if (tinyv[i]) { tinyy[i]+=1+Math.random()*3; if (tinyy[i]<shigh+sdown) { tiny[i].style.top=tinyy[i]+"px"; tinyx[i]+=(i%5-2)/5; tiny[i].style.left=tinyx[i]+"px"; } else { tiny[i].style.visibility="hidden"; tinyv[i]=0; return; } } else tiny[i].style.visibility="hidden"; } document.onmousemove=mouse; function mouse(e) { set_scroll(); y=(e)?e.pageY:event.y+sdown; x=(e)?e.pageX:event.x+sleft; } function set_scroll() { if (typeof(self.pageYOffset)=="number") { sdown=self.pageYOffset; sleft=self.pageXOffset; } else if (document.body.scrollTop || document.body.scrollLeft) { sdown=document.body.scrollTop; sleft=document.body.scrollLeft; } else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) { sleft=document.documentElement.scrollLeft; sdown=document.documentElement.scrollTop; } else { sdown=0; sleft=0; } } window.onresize=set_width; function set_width() { if (typeof(self.innerWidth)=="number") { swide=self.innerWidth; shigh=self.innerHeight; } else if (document.documentElement && document.documentElement.clientWidth) { swide=document.documentElement.clientWidth; shigh=document.documentElement.clientHeight; } else if (document.body.clientWidth) { swide=document.body.clientWidth; shigh=document.body.clientHeight; } } function createDiv(height, width) { var div=document.createElement("div"); div.style.position="absolute"; div.style.height=height+"px"; div.style.width=width+"px"; div.style.overflow="hidden"; div.style.backgroundColor=colour; return (div); } // ]]> </script>
Gambar Animasi Mengikuti Mouse
Skrip ini akan menampilkan mouse yang selalu diikuti gambar animasi seperti per bergoyang dan selalu berat ke bawah, sehingga apabila mouse diam (kursor tidak bergerak), gambar animasi kursor pun akan diam seolah ada gravitasi ke bawah. Caranya pasangnya sebagai berikut:
- Login ke Blogger.
- Masuk ke halaman "Layout" atau Tata Letak.
- Add Gadget (Tambah Gadget) kemudian pilih HTML/JavaScript.
- Salin kode berikut dan simpan di jendela tersebut tanpa perlu diberi judul, kemudian simpan.
<style>.dot{position:fixed; padding:0;margin:0;border:0 solid;border-radius:6px;box-shadow:0 0 0 #fff;z-index:10;} #dot0{visibility: hidden;}</style> <script type="text/javascript"> //<![CDATA[ function elastic_trail() { var f = 8; /* Jumlah Kursor */ var g = "http://i48.tinypic.com/s48bvd.jpg"; /* Gambar Kursor */ var h = 0.01; var k = 20; /* Jarak */ var l = 10; var m = 1; var o = 0; var p = 50; var q = 10; var r = 0.1; var s = 0.1; var t = 12; /* Ukuran kursor */ var u = 0.75; var v = 0; var w = 0; for (var i = f - 1; i > -1; --i) { with(document) { write('<div class="dot" id="dot' + i + '">\n'); write('<img src="' + g + '" height="' + t + '" width="' + t + '" alt="">\n'); write("</div>\n") } } /*@cc_on@*/ /*@if(@_jscript_version>=5)if(navigator.appVersion.replace(/^.*MSIE (\d+).*$/,'$1')<=6){var x=function(a,n){var b='scroll'+a,d=document,c='compatMode';return d[c]&&d[c]=='CSS1Compat'?d.documentElement[b]+n+'px':d.body[b]+n+'px'};document.write('<style type="text/css">.dot {position: absolute;}body {background: url(foo) fixed;}<\/style>')};@end@*/ var y = function () { return (document.compatMode && document.compatMode.indexOf("CSS") != -1) ? document.documentElement: document.body }; var z = document.layers ? "": "px"; elastic_trail.prototype.dot = function (i) { this.X = v; this.Y = w; this.dx = 0; this.dy = 0; if (document.layers) { this.obj = document["dot" + i] } else { if (document.all) { this.obj = document.all["dot" + i].style } else { if (document.getElementById) { this.obj = document.getElementById("dot" + i).style } else { return } } } }; var A = new Array(); for (var i = 0; i < f; i++) { A[i] = new this.dot(i) } for (i = 0; i < f; i++) { A[i].obj.left = typeof x == "function" ? x("Left", A[i].X) : Math.round(A[i].X) + z; A[i].obj.top = typeof x == "function" ? x("Top", A[i].Y) : A[i].Y + z } var B = this; setInterval(function () { B.animate() }, 20); function MoveHandler(e) { v = e.pageX - pageXOffset; w = e.pageY - pageYOffset; return true } function MoveHandlerIE() { v = window.event.x; w = window.event.y } if (document.addEventListener) { document.addEventListener("mousemove", MoveHandler, false) } else { if (document.attachEvent) { document.attachEvent("onmousemove", MoveHandlerIE) } else { if (document.captureEvents) { document.captureEvents(Event.MOUSEMOVE); document.onmousemove = MoveHandler } } } elastic_trail.prototype.vec = function (X, Y) { this.X = X; this.Y = Y }; elastic_trail.prototype.springForce = function (i, j, a) { var b = (A[i].X - A[j].X); var c = (A[i].Y - A[j].Y); var d = Math.sqrt(b * b + c * c); if (d > k) { var e = l * (d - k); a.X += (b / d) * e; a.Y += (c / d) * e } }; elastic_trail.prototype.animate = function () { var a = 0; A[0].X = v; A[0].Y = w; a = 1; for (var i = a; i < f; i++) { var b = new this.vec(0, 0); if (i > 0) { this.springForce(i - 1, i, b) } if (i < (f - 1)) { this.springForce(i + 1, i, b) } var c = new this.vec( - A[i].dx * q, -A[i].dy * q); var d = new this.vec((b.X + c.X) / m + o, (b.Y + c.Y) / m + p); A[i].dx += (h * d.X); A[i].dy += (h * d.Y); if (Math.abs(A[i].dx) < r && Math.abs(A[i].dy) < r && Math.abs(d.X) < s && Math.abs(d.Y) < s) { A[i].dx = 0; A[i].dy = 0 } A[i].X += A[i].dx; A[i].Y += A[i].dy; var e, width; if (window.innerWidth) { e = window.innerHeight; width = y().clientWidth && window.innerWidth - y().clientWidth == 17 || window.innerWidth - y().clientWidth == 15 ? y().clientWidth: window.innerWidth } else { e = y().clientHeight - Math.ceil(t / 2); width = y().clientWidth } if (A[i].Y >= e - t - 1) { if (A[i].dy > 0) { A[i].dy = u * -A[i].dy } A[i].Y = e - t - 1 } if (A[i].X >= width - t) { if (A[i].dx > 0) { A[i].dx = u * -A[i].dx } A[i].X = width - t - 1 } if (A[i].X < 0) { if (A[i].dx < 0) { A[i].dx = u * -A[i].dx } A[i].X = 0 } A[i].obj.left = typeof x == "function" ? x("Left", A[i].X) : Math.round(A[i].X) + z; A[i].obj.top = typeof x == "function" ? x("Top", A[i].Y) : A[i].Y + z } } } new elastic_trail(); //]]> </script>
- Jika sobat ingin mengganti gambar, ganti kode berwarna merah http://i48.tinypic.com/s48bvd.jpg dengan URL gambar sendiri atau dapat dengan salah satu URL gambar kursor animasi di bawah:

Gambar kursor kupu-kupu:
http://i48.tinypic.com/s48bvd.jpg
Gambar kursor bola:
http://i48.tinypic.com/mwbl29.jpg
Gambar kursor hati:
http://i48.tinypic.com/25ix5rd.jpg
Gambar kursor bintang:
http://i48.tinypic.com/eamrur.jpg
Gambar kursor bola api:
http://i48.tinypic.com/2cf9htc.jpg
Gambar kursor matahari:
http://i48.tinypic.com/281pi1.jpg
Gambar kursor burung terbang:
http://i49.tinypic.com/347hd05.jpg
Gambar kursor lonceng:
http://i48.tinypic.com/1g0lqx.jpg
Gambar kursor bunga:
http://i48.tinypic.com/9u12ya.jpg

Tulisan Mengelelilingi Kursor | Teks Berputar Mengikuti Mouse
Skrip ini akan mengubah kursor menjadi kursor animasi yang dikelilingi tulisan berputar. Cara pasangnya sebagai berikut:
- Login ke Blogger.
- Masuk ke halaman "Layout" atau Tata Letak.
- Add Gadget (Tambah Gadget) kemudian pilih HTML/JavaScript.
- Salin kode berikut dan simpan di jendela tersebut tanpa perlu diberi judul, kemudian simpan.
<style type="text/css"> #outerCircleText { font-weight: bold; color: #ff0000; position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;} #outerCircleText div {position: relative;} #outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;} </style> <script type="text/javascript"> ;(function(){ var msg = "www.LinkSukses.com"; var size = 24; var circleY = 0.75; var circleX = 2; var letter_spacing = 5; var diameter = 10; var rotation = 0.4; var speed = 0.3; if (!window.addEventListener && !window.attachEvent || !document.createElement) return; msg = msg.split(''); var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20, ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [], o = document.createElement('div'), oi = document.createElement('div'), b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body, mouse = function(e){ e = e || window.event; ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; }, makecircle = function(){ if(init.nopy){ o.style.top = (b || document.body).scrollTop + 'px'; o.style.left = (b || document.body).scrollLeft + 'px'; }; currStep -= rotation; for (var d, i = n; i > -1; --i){ d = document.getElementById('iemsg' + i).style; d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px'; d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px'; }; }, drag = function(){ y[0] = Y[0] += (ymouse - Y[0]) * speed; x[0] = X[0] += (xmouse - 20 - X[0]) * speed; for (var i = n; i > 0; --i){ y[i] = Y[i] += (y[i-1] - Y[i]) * speed; x[i] = X[i] += (x[i-1] - X[i]) * speed; }; makecircle(); }, init = function(){ if(!isNaN(window.pageYOffset)){ ymouse += window.pageYOffset; xmouse += window.pageXOffset; } else init.nopy = true; for (var d, i = n; i > -1; --i){ d = document.createElement('div'); d.id = 'iemsg' + i; d.style.height = d.style.width = a + 'px'; d.appendChild(document.createTextNode(msg[i])); oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0; }; o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25); }, ascroll = function(){ ymouse += window.pageYOffset; xmouse += window.pageXOffset; window.removeEventListener('scroll', ascroll, false); }; o.id = 'outerCircleText'; o.style.fontSize = size + 'px'; if (window.addEventListener){ window.addEventListener('load', init, false); document.addEventListener('mouseover', mouse, false); document.addEventListener('mousemove', mouse, false); if (/Apple/.test(navigator.vendor)) window.addEventListener('scroll', ascroll, false); } else if (window.attachEvent){ window.attachEvent('onload', init); document.attachEvent('onmousemove', mouse); }; })(); </script>
Kode di bawah adalah kode CSS dan HTML untuk memanggil gambar kursor animasi. Dengan kode tersebut tampilan pointer mouse (gambar kursor) di blog akan seperti gambar-gambar kursor animasi di bawah. Cara mengganti kursor tersebut adalah sebagai berikut:
- Login ke Blogger.
- Masuk ke halaman "Layout" (Tata Letak).
- Add Gadget atau Tambah Gadget kemudian pilih HTML/JavaScript.
- Copy paste kode di bawah, simpan (Save) dan lihat hasilnya.
<style> body, a, a:hover { cursor:url('URL Gambar Mouse'), auto }</style>
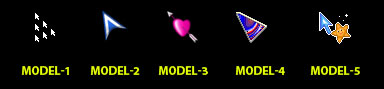
- Ganti kode berwarna merah URL Gambar Mouse dengan salah satu URL di bawah sesuai dengan Model yang dinginkan atau dengan gambar animasi mouse sendiri.

- Animasi kursor Model-1: http://ani.cursors-4u.net/cursors/cur-11/cur1066.png
- Animasi kursor Model-2: http://cur.cursors-4u.net/cursors/cur-11/cur1027.png
- Animasi kursor Model-3: http://cur.cursors-4u.net/holidays/hol-6/hol512.png
- Animasi kursor Model-4: http://cur.cursors-4u.net/cursors/cur-10/cur935.gif
- Animasi kursor Model-5: http://cur.cursors-4u.net/symbols/sym-7/sym646.gif
Salam blogger, Melengkapi permintaan
dari salah satu sahabat Zuaz'Z Creator on Facebook yang meminta saya
untuk memposting cara untuk menghubungkan blog dan halaman facebook yang
lebih kita kenal sebagai Facebook page/Like Box. Facebook page sudah
sangat lazim digunakan di blog/website, mengingat besarnya manfaat untuk
perkembangan blog/website maupun product yang ditawarkan.
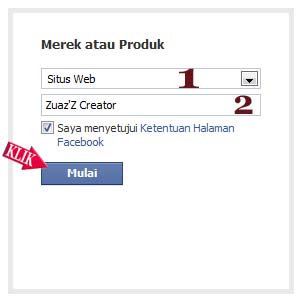
4. Pilih opsi no.1"website" dan isikan no.2"nama Page" sesuai dengan yang diinginkan. centang "Persetujuan" dan klik "Mulai", seperti contoh gambar berikut:
Jaringan sosial beserta pluginnya, khususnya Facebook, terbukti telah
memperluas dan meningkatkan popularitas, daya jangkau, traffic, serta
penjualan produk jenis apapun. Oleh karena itu, membuat Fans Page
Facebook di blog/website merupakan hal yang sangat dianjurkan untuk
blog/website Sobat.
Cara Membuat Fans Page Facebook di Blog/Website
1. Langkah pertama Sobat login terlebih dahulu di account Facebook Sobat.
2. Kemudian buka halaman ini: Facebook Page
3. Pilih/klik opsi Merek atau Produk
1. Langkah pertama Sobat login terlebih dahulu di account Facebook Sobat.
2. Kemudian buka halaman ini: Facebook Page
3. Pilih/klik opsi Merek atau Produk
4. Pilih opsi no.1"website" dan isikan no.2"nama Page" sesuai dengan yang diinginkan. centang "Persetujuan" dan klik "Mulai", seperti contoh gambar berikut:
5. Selanjutnya Sobat akan masuk ke halaman Facebook Page yang telah
dibuat. Lakukan kostumisasi terlebih dahulu sesuai petunjuk, misalnya
mengupload foto/gambar untuk Facebook Page, mengedit informasi, dan lain
sebagainya, atau langsung membuat Facebook Like Box yang nantinya dapat
dipasang di blog/website.
Penting: Sebelum menuju langkah berikutnya copy terlebih dahulu url Facebook Fan Page yang
telah dibuat. Fungsinya sebagai spesifikasi url untuk like box yang
nantinya hendak dibuat.
Contoh url-nya: http://www.facebook.com/pages/K-T-B/300432780037612
6. Berikutnya sobat pilih menu nomer 5 dan klik "add like box" atau bisa juga buka halaman berikut: Like Box
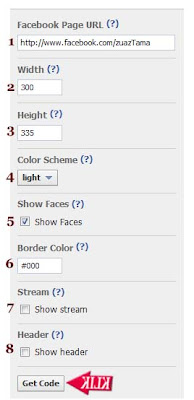
7. Selanjutnya, isikan spesifikasi seperti gambar berikut:
Setting Facebook Like Box:
1. Facebook Page url: paste url Facebook Page yang di copy tadi
2. Width: lebar tampilan facebook like, sesuaikan dengan lebar sidebar widget pada blog sobat.
3. Height: adalah tinggi like box, sesuaikan juga dengan widget pada blog sobat.
4. Color scheme: pilih light jika ingin tampilan terang, dan dark untuk tampilan gelap.
5. Show Faces: Centang untuk menampilkan foto profil likers.
6. Border color: Isikan dengan kode warna jika ingin memberi border atau kosongkan agar transparan.
7. Show stream: Centang jika ingin menampilkan informasi/posting terakhir di like box.
8. Show header: Centang jika ingin menampilkan tulisan header "Temukan kami di Facebook".
2. Width: lebar tampilan facebook like, sesuaikan dengan lebar sidebar widget pada blog sobat.
3. Height: adalah tinggi like box, sesuaikan juga dengan widget pada blog sobat.
4. Color scheme: pilih light jika ingin tampilan terang, dan dark untuk tampilan gelap.
5. Show Faces: Centang untuk menampilkan foto profil likers.
6. Border color: Isikan dengan kode warna jika ingin memberi border atau kosongkan agar transparan.
7. Show stream: Centang jika ingin menampilkan informasi/posting terakhir di like box.
8. Show header: Centang jika ingin menampilkan tulisan header "Temukan kami di Facebook".
Lihat preview tampilan di sebelah kanan form tersebut.
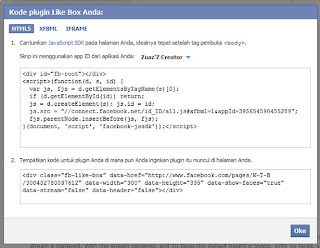
8. Jika settingan yang dibuat sudah beres, klik Get Code. Kemudian akan
muncul pop-up window yang menampilkan 3 jenis kode, HTML5, XFBML dan
IFRAME pilih salah satu dan copy kodenya. (Untuk Blogger, disarankan
pilih HTML 5).
Copy kedua kode tersebut untuk pemasangan Like Box di blog Sobat.
Cara pemasangan like Box pada Blog:
- Buka Dashboard > Design/Rancangan > Klik add a gadget/tambah gadget.
- Pilih HTML/JavaScript.
- Masukkan kode yang telah dicopy ke dalam kotak kode HTML/JavaScript.
- Save/Simpan
.
Like box telah siap digunakan, dan setiap pengunjung blog/website yang
menyukai blog/website Sobat dapat dengan mudah meng-klik like pada like
box yag telah disediakan.
 Nah Sekarang gua akan bagi-bagi Template yg bagus ni.
Nah Sekarang gua akan bagi-bagi Template yg bagus ni.Yaitu Dark-Blue-Scream
langsung sedot Aja..
link Download dibawah ini :
Download disini

Biasanya seseorang merasa perlu menggunakan kacamata setelah ia mengalami kesulitan fokus. Padahal ada 4 tanda lain yang sering diabaikan. Segera kunjungi dokter ahli mata atau optisien Optik Melawai jika gejala berikut terjadi pada Anda.
1. Apakah Anda sering merasa pusing dan mata cepat lelah baik ketika membaca buku ataupun bekerja di depan layar komputer? Jika ya, ini adalah penanda Anda mengalami rabun jauh atau myopia. Rabun jauh dapat mengakibatkan pandangan yang kabur, kelelahan mata, dan rasa pusing saat Anda melihat sesuatu dalam jarak dekat.
2. Periksa penglihatan Anda pada malam hari. Lihat berapa lama waktu yang dibutuhkan untuk mata Anda pulih setelah menatap lampu terang. Apabila terlihat lingkaran cahaya di sekitar objek, maka dapat dipastikan penglihatan Anda tidak sebaik yang seharusnya.
3. Seringnya memicingkan mata saat menonton televisi atau membaca dalam jarak tertentu juga menjadi indikasi adanya rabun jauh, rabun dekat dan astigmatisma (silinder).
4. Perhatikan gejala lainnya seperti mata yang sering berair, terasa gatal dan berat, atau Anda sering berkedip untuk dapat melihat fokus. (TR)
Cindy gulla
~ Religion : Christian
~ Favorite Color : Red
~ Favorite Food : Shrimp
~ Favorite Sport : Running, Swimming
~ Favorite Subject : Math, English Language
~ Hobby and Likes : Dancing, Smile, Hang out, Swimming, Singing
~ Instrument : Guitar, Piano
~ Doll : Angry Birds, Mickey and Minnie Mouse
~ Cartoon : Spongebob Squarepants
~ Her ambition is to become doctor
~ She is fluent in mandarin
~ She had attended extracurricular Drum Band as cabaret
~ She was the first child of 2 kids
~ Cindy did not like it at Petai and Tomatoes
~ If fruit, Cindy did not like it at Soursop fruit and Avocados
~ Favorite Color : Red
~ Favorite Food : Shrimp
~ Favorite Sport : Running, Swimming
~ Favorite Subject : Math, English Language
~ Hobby and Likes : Dancing, Smile, Hang out, Swimming, Singing
~ Instrument : Guitar, Piano
~ Doll : Angry Birds, Mickey and Minnie Mouse
~ Cartoon : Spongebob Squarepants
~ Her ambition is to become doctor
~ She is fluent in mandarin
~ She had attended extracurricular Drum Band as cabaret
~ She was the first child of 2 kids
~ Cindy did not like it at Petai and Tomatoes
~ If fruit, Cindy did not like it at Soursop fruit and Avocados
 Beberapa ekor lalat nampak terbang berpesta di atas sebuah tong sampah di depan sebuah rumah. Suatu ketika, anak pemilik rumah keluar dan tidak menutup kembali pintu rumah. Kemudian nampak seekor lalat bergegas terbang memasuki rumah itu. Si lalat langsung menuju sebuah meja makan yang penuh dengan makanan lezat.
Beberapa ekor lalat nampak terbang berpesta di atas sebuah tong sampah di depan sebuah rumah. Suatu ketika, anak pemilik rumah keluar dan tidak menutup kembali pintu rumah. Kemudian nampak seekor lalat bergegas terbang memasuki rumah itu. Si lalat langsung menuju sebuah meja makan yang penuh dengan makanan lezat.“Saya bosan dengan sampah-sampah itu, ini saatnya menikmati makanan segar,” katanya. Setelah kenyang, si lalat bergegas ingin keluar dan terbang menuju pintu saat dia masuk, namun ternyata pintu kaca itu telah terutup rapat. Si lalat hinggap sesaat di kaca pintu memandangi kawan-kawannya yang melambai-lambaikan tangannya seolah meminta agar dia bergabung kembali dengan mereka.
Si lalat pun terbang di sekitar kaca, sesekali melompat dan menerjang kaca itu, dengan tak kenal menyerah si lalat mencoba keluar dari pintu kaca. Lalat itu merayap mengelilingi kaca dari atas ke bawah dan dari kiri ke kanan bolak-balik, demikian terus dan terus berulang-ulang. Hari makin petang, si lalat itu nampak kelelahan dan kelaparan. Esok paginya, nampak lalat itu terkulai lemas terkapar di lantai.
Tak jauh dari tempat itu, nampak serombongan semut merah berjalan beriringan keluar dari sarangnya untuk mencari makan. Dan ketika menjumpai lalat yang tak berdaya itu, serentak mereka mengerumuni dan beramai-ramai menggigit tubuh lalat itu hingga mati. Kawanan semut itu pun beramai-ramai mengangkut bangkai lalat yang malang itu menuju sarang mereka.
Dalam perjalanan, seekor semut kecil bertanya kepada rekannya yang lebih tua, “Ada apa dengan lalat ini, Pak? Mengapa dia sekarat?” “Oh.., itu sering terjadi, ada saja lalat yang mati sia-sia seperti ini. Sebenarnya mereka ini telah berusaha, dia sungguh-sungguh telah berjuang keras berusaha keluar dari pintu kaca itu. Namun ketika tak juga menemukan jalan keluar, dia frustasi dan kelelahan hingga akhirnya jatuh sekarat dan menjadi menu makan malam kita.”
Semut kecil itu nampak manggut-manggut, namun masih penasaran dan bertanya lagi, “Aku masih tidak mengerti, bukannya lalat itu sudah berusaha keras? Kenapa tidak berhasil?”
Masih sambil berjalan dan memanggul bangkai lalat, semut tua itu menjawab, “Lalat itu adalah seorang yang tak kenal menyerah dan telah mencoba berulang kali, hanya saja dia melakukannya dengan cara-cara yang sama.” Semut tua itu memerintahkan rekan-rekannya berhenti sejenak seraya melanjutkan perkataannya, namun kali ini dengan mimik dan nada lebih serius, “Ingat anak muda, jika kamu melakukan sesuatu dengan cara yang sama tapi mengharapkan hasil yang berbeda, maka nasib kamu akan seperti lalat ini.”
Para pemenang tidak melakukan hal-hal yang berbeda, mereka hanya melakukannya dengan cara yang berbeda.

Uang, darah, tameng
R1, R2, L1, X, kiri, bawah, kanan, atas, kiri, bawah, kanan, atas
Lompat tinggi
atas, atas, segitiga, segitiga, atas, atas, kiri, kanan, kotak, R2, R2
Bernafas dalam air
bawah, kiri, L1, bawah, bawah, R2, bawah, L2, bawah
Pukulan maut
atas, kiri, X, segitiga, R1, bulat, bulat, bulat, L2
Senjata 1
R1, R2, L1, R2, kiri, bawah, kanan, atas, kiri, bawah, kanan, atas
Senjata 2
R1, R2, L1, R2, kiri, bawah, kanan, atas, kiri, bawah, bawah, kiri
Senjata 3
R1, R2, L1, R2, kiri, bawah, kanan, atas, kiri , bawah, bawah, bawah
Dua senjata
bawah, kotak, X, kiri, R1, R2, kiri, bawah, bawah, L1, L1, L1
Peluru tak terbatas
L1, R1, kotak, R1, kiri, R2, R1, kiri, kotak, bawah, L1, L1
Rekrut
bawah, kotak, atas, R2, R2, atas, kanan, kanan, atas
Bunuh diri
kanan, L2, bawah, R1, kiri, kiri, R1, L1, L2, L1
Manusia 1/2 dewa
bawah, X, kanan, kiri, kanan, R1, kanan, bawah, atas, segitiga
Kurus
segitiga, atas ,atas, kiri, kanan, kotak, bulat, kanan
Gendut
segitiga, atas ,atas, kiri, kanan, kotak, bulat, bawah
Kekar
segitiga, atas, atas, kiri, kanan, kotak, bulat, kiri
Dikelilingi pelacur
kotak, kanan, kotak, kotak, L2, X, segitiga, X, segitiga
Suasana pantai
atas, atas, bawah, bawah, kotak, bulat, L1, R1, segitiga, bawah
Badut
segitiga, segitiga, L1, kotak, kotak, bulat, kotak, bawah, bulat
Elvis
L1, bulat, segitiga, L1, L1, kotak, L2, atas, bawah, kiri
Yakuza
X, X, bawah, R2, L2, bulat, R1, bulat, kotak
Nascar 1
bawah, R1, bulat, L2, L2, X, R1, L1, kiri, kiri
Nascar 2
R1, bulat, R2, kanan, L1, L2, X, X, kotak, R1
Nascar 3
R2, L1, bulat, kanan, L1, R1, kanan, atas, bulat, R2
Mobil golf
bulat, L1, atas, R1, L2, X, R1, L1, bulat, X
Buldoser
R2, L1, L1, kanan, kanan, atas, atas, X, L1, kiri
Mobil sherif
atas, kanan, kanan, L1, kanan, atas, kotak, L2
Mobil orang kaya
R2, atas, L2, kiri, kiri, R1, L1, bulat, kanan
Tanker
R1, atas, kiri, kanan, R2, atas, kanan, kotak, kanan, L2, L1, L1
Mobil romero
bawah, R2, bawah, R1, L2, kiri, R1, L1, kiri, kanan
Truk sampah
bulat, R1, bulat, R1, kiri, kiri, R1, L1, bulat, kanan
Motor roda empat
kiri, kiri, bawah, bawah, atas, atas, kotak, bulat, segitiga, R1, R2
Boat amphibi
segitiga, segitiga, kotak, bulat, X, L1, L2, bawah, bawah
Mobil monster
kanan, atas, R1, R1, R1, bawah, segitiga, segitiga, X, bulat, L1, L1
Tank
bulat, bulat, L1, bulat, bulat, bulat, L1, L2, R1, segitiga, bulat, segitiga
Helikopter tempur
bulat, X, L1, bulat, bulat, L1, bulat, R1, R2, L2, L1, L1
Pesawat jet
segitiga, segitiga, kotak, bulat, X, L1, L1, bawah, atas
Pesawat stunt
bulat, atas, L1, L2, bawah, R1, L1, L1, kiri, kiri, X, segitiga
Parasut
kiri, kanan, L1, L2, R1, R2, R2, atas, bawah, kanan, L1
Jetpack
kiri, kanan, L1, L2, R1, R2, atas, bawah, kiri, kanan
Semua mobil berwarna hitam
bulat, L2, atas, R1, kiri, X, R1, L1, kiri, bulat
Semua mobil berwarna pink
bulat, L1, bawah, L2, kiri, X, R1, L1, kanan, bulat
Semua mobil jadi jelek
L2, kanan, L1, atas, X, L1, L2, R2, R1, L1, L1, L1
Semua mobil jadi mewah
kanan, R1, atas, L2, L2, kiri, R1, L1, R1, R1
Semua mobil desa
L1, L1, R1, R1, L2, L1, R2, bawah, kiri, atas
Semua mobil transparan
segitiga, L1, segitiga, R2, kotak, L1, L1
Semua kendaraan hancur
R2, L2, R1, L1, L2, R2, kotak, segitiga, bulat, segitiga, L2, L1
NOS
kiri, segitiga, R1, L1, atas, kotak, segitiga, bawah, bulat, L2, L1, L1
Mobil kebal
L1, L2, L2, atas, bawah, bawah, atas, R1, R2, R2
Mobil melambung cheat GTA
kotak, R2, bawah, bawah, kiri, bawah, kiri, kiri, L2, X
Mobil terbang
kotak, bawah, L2, atas, L1, bulat, atas, x, kiri
Mobil berjalan di atas air
kanan, R2, bulat, R1, L2, kotak, R1, R2
Boat terbang
R2, bulat, atas, L1, kanan, R1, kanan, atas, kotak, segitiga
Sepeda lompat tinggi
segitiga, kotak, bulat, bulat, kotak, bulat, bulat, L1, L2, L2, R1, R2
Bintang enam
bulat, kanan, bulat, kanan, kiri, kotak, X bawah
Mengurangi wanted level
R1, R1, bulat, R2, atas, bawah, atas, bawah, atas, bawah
Menaikkan wanted level
R1, R1, bulat, R2, kanan, kiri, kanan, kiri, kanan, kiri
Kunci polisi
bulat, kanan, bulat, kanan, kiri, kotak, segitiga, atas
Pengemudi agresif
kanan, R2, atas, atas, R2, bulat, kotak, R2, L1, kanan, bawah, L1
Trafik agresif
R2, bulat, R1, L2, kiri R1, L1, R2, L2
Rambu lalu lintas hijau
kanan, R1, atas, L2, L2, kiri, R1, L1, R1, R1
Huru-hara
L2, kanan, L1, segitiga, kanan, kanan, R1, L1, kanan, L1, L1, L1
Waktu berjalan cepat
bulat, bulat, L1, kotak, L1, kotak, kotak, kotak, L1, segitiga, bulat, segitiga
Gerakan cepat
segitiga, atas, kanan, bawah, L2, L1, kotak
Gerakan lambat
segitiga, atas, kanan, bawah, kotak, R2, R1
Membidik sambil mengemudi
atas, atas, kotak, L2, kanan, x, R1, bawah, R2, bulat
Skill mengemudi maksimum
kotak, L2, X, R1, L2, L2, kiri, R1, kanan, L1, L1, L1
Respek maksimum
L1, R1, segitiga, bawah, R2, X, L1, atas, L2, L2, L1, L1
Pagi
R2, X, L1, L1, L2, L2, L2, kotak
Malam
R2, X, L1, L1, L2, L2, L2, segitiga
Selalu tengah malam
kotak, L1, R1, kanan, X, atas, L1, kiri, kiri
Geng berkuasa
L2, atas, R1, R1, kiri, R1, R1, R2, kanan, bawah
Nyepi
X, bawah, atas, R2, bawah, segitiga, L1, segitiga, kiri
Penduduk menyerang
bawah, atas, atas, atas, X, R2, R1, L2, L2
Penduduk bersenjata
R2, R1, X, segitiga, X, segitiga, atas, bawah
Badai pasir
atas, bawah, L1, L1, L2, L2, L1, L2, R1, R2
Kabut
R2, X, L1, L1, L2, L2, L2, X
Hujan badai
R2, X, L1, L1, L2, L2, L2, bulat
Cuaca cerah
R2, x, L1, L1, L2, L2, L2, kotak
Cheat GTA San Andreas untuk PC (Kompputer)
| Hasil Cheat | Cheat 1 | Cheat 2 |
| Armor, darah (health) dan Uang | HESOYAM | |
| Bunuh diri | GOODBYECRUELWORLD | SZCMAWO |
SENJATA
| Senjata (tier 1) | LXGIWYL | |
| Senjata (tier 2) | PROFESSIONALSKIT | KJKSZPJ |
| Senjata (tier 3) | UZUMYMW | |
| Parasut | AIYPWZQP |
KEMAMPUAN
| Kontrol senjata manual di mobil | OUIQDMW | |
| Lompatan BMX yang tinggi | CJPHONEHOME | JHJOECW |
| Badan gemuk | BTCDBCB | |
| Nafas tak terbatas di dalam air | CVWKXAM | |
| Badan berotot seperti Ade Rai | BUFFMEUP | JYSDSOD |
| Respect maksimum | WORSHIPME | |
| Sex appeal maksimal | HELLOLADIES | EHIBXQS |
| Kemampuan menyetir natural | NATURALTALENT | |
| Kemampuan menyetir maksimal (ahli menyetir) | STICKLIKEGLUE | PGGOMOY |
| Melompat tinggi | KANGAROO | LFGMHAL |
| Pukulan super | STINGLIKEABEE | IAVENJQ |
| Badan normal (tidak gemuk, tidak kurus) | KVGYZQK | |
| Tidak pernah lapar | AEDUWNV | |
| Hitman level di semua senjata | PROFESSIONALKILLER | NCSGDAG |
| Amunisi tak terbatas | FULLCLIP | WANRLTW |
| Nyawa tak terbatas (kecuali terkena ledakan dan jatuh dari ketinggian) | CAINEMVHZC | BAGUVIX |
LALULINTAS
| Lalulintas agresif | YLTEICZ | |
| Lalulintas pemukul (beater) | BGKGTJH | |
| Lalulintas sepi | GHOSTTOWN | THGLOJ |
| Lalulintas mobil pedesaan | EVERYONEISPOOR | FVTMNBZ |
| Lalulintas mobil sport | EVERYONEISRICH | GUSNHDE |
| Lampu lalulintas hijau | ZEIIVG | |
| Semua mobil berwarna hitam | IOWDLAC | |
| Semua mobil berwarna pink | LLQPFBN |
KENDARAAN
| Mobil Racecar | VROCKPOKEY | PDNEJOH |
| Mobil Racecar 2 | VPJTQWV | |
| Mobil Rancher | JQNTDMH | |
| Rhino Tank | AIWPRTON | |
| Mobil Romero (mobil jenazah) | WHERESTHEFUNERAL | AQTBCODX |
| Mobil Limosin | CELEBRITYSTATUS | KRIJEBR |
| Pesawat Capung | FLYINGTOSTUNT | URKQSRK |
| Mobil Tanker | AMOMHRER | |
| Mobil Sampah | TRUEGRIME | UBHYZHQ |
| Mobil Vortex (amfibi) | KGGGDKP | |
| Mobil Bloodring Banger | OLDSPEEDDEMON | CQZIJMB |
| Mobil Caddy (mobil golf) | RZHSUEW | |
| Mobil Dozer | ITSALLBULL | EEGCYXT |
| Helikopter Militer (HUNTER) | OHDUDE | |
| Hydra (Pesawat Tempur / Jet) | JUMPJET | |
| Jetpack | ROCKETMAN | |
| Mobil Monster | MONSTERMASH | AGBDLCID |
| Motor Quad (ATV) | FOURWHEELFUN | AKJJYGLC |
EFEK KENDARAAN
| Mobil kebal | JCNRUAD | |
| Menghancurkan/meledakkan semua mobil | ALLCARSGOBOOM | CPKTNWT |
| Kapal/perahu terbang | FLYINGFISH | AFSNMSMW |
| Mobil terbang | CHITTYCHITTYBANGBANG | RIPAZHA |
| Taksi NOS | VKYPQCF | |
| Semua mobil memiliki nitrous (NOS) | SPEEDFREAK | |
| Mobil akan melayang jika ditabrak | BUBBLECARS | BSXSGGC |
| Mobil invisible/transparan | WHEELSONLYPLEASE | XICWMD |
POLISI
| Anti polisi | IFIRSTDOZ | AEZAKMI |
| Wanted level dengan enam bintang | BRINGITON | LJSPQK |
| Wanted level bertambah 2 bintang | TURNUPTHEHEAT | OSRBLHH |
| Mengurangi wanted level (bintang) | TURNDOWNTHEHEAT | ASNAEB |
CUACA
| Cuaca dengan badai petir | CWJXUOC | |
| Cuaca berkabut | CFVFGMJ | |
| Cuaca hujan | AUIFRVQS | |
| Cuaca badai | SCOTTISHSUMMER | MGHXYRM |
| Cuaca cerah | PLEASANTLYWARM | AFZLLQLL |
| Cuaca sangat cerah | TOODAMNHOT | ICIKPYH |
| Cucaca berawan | ALNSFMZO |
PEJALAN KAKI
| Kekacauan di kota | STATEOFEMERGENCY | IOJUFZN |
| Pejalan kaki seperti Elvis Persley | BLUESUEDESHOES | ASBHGRB |
| Pejalan kaki menyerang denga senjata | BGLUAWML | |
| Pejalan kaki memiliki senjata | FOOOXFT | |
| Pejalan kaki saling serang | AJLOJYQY | |
| Tema pedesaan | BMTPWHR | |
| Tema Yakuza (NINJA) | NINJATOWN | AFPHULTL |
| Gang dan pekerja | ONLYHOMIESALLOWED | MROEMZH |
| Hanya gang yang ada dikota | BIFBUZZ | |
| Kinky theme | BEKKNQV | |
| Pesta pantai dimana saja | LIFESABEACH | CIKGCGX |
| Karnaval (funhouse mode) | CRAZYTOWN | PRIEBJ |
| Rahmat di kepalamu (dikejar PSK) | BAGOWPG |
GAMEPLAY
| Gerakan cepat | SPEEDITUP | PPGWJHT |
| Gerakan lambat (matrix) | SLOWITDOWN | LIYOAAY |
| Waktu berjalan lebih cepat | YSOHNUL | |
| Efek andrenalin | ANOSEONGLASS | MUNASEF |
| Waktu selalu 00:00 atau 12:00 | NIGHTPROWLER | XJVSNAJ |
| Waktu selalu pukul 21:00 | OFVIAC |
REKRUT PEJALAN KAKI SEBAGAI GENG
| Rekrut geng dengan senjata | SJMAHPE | |
| Rekrut geng dengan RPG | ROCKETMAYHEM | ZSOXFSQ |